I have always looked for possibilities to display 3D content on the web. Many authoring software packages or plugins came and died. Now there’s a new initiative that looks very promising. Modern, sexy (yes, I still use that description, sue me!), easy, flexible and just cool.
It’s called BabylonJS and you can find all information about it at their website.
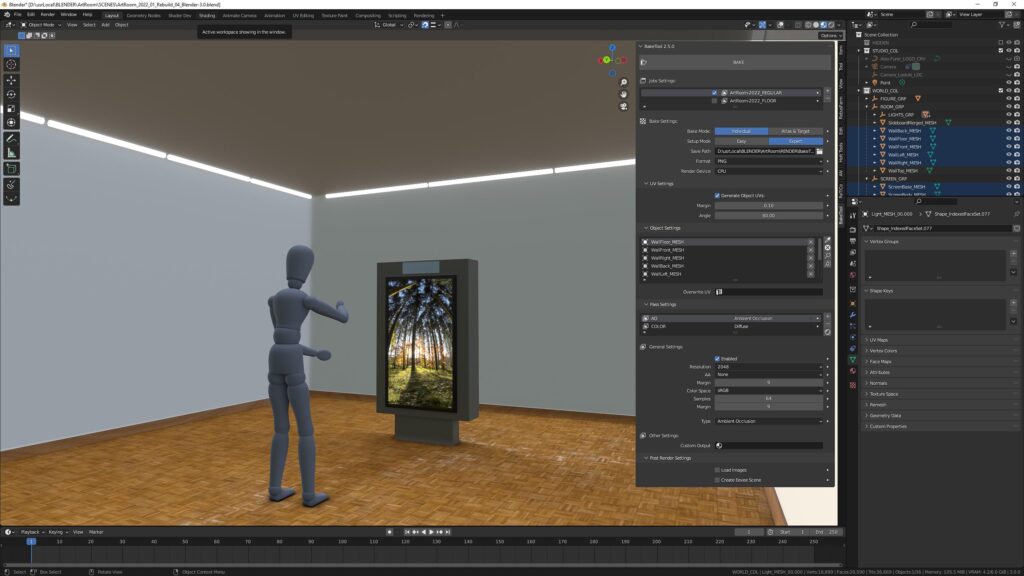
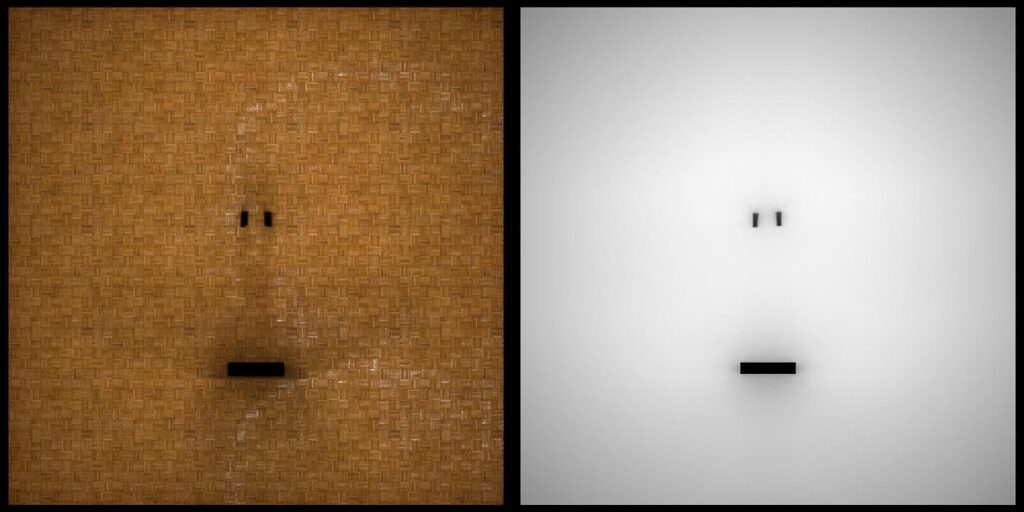
Together with Blender3, the Blender BabylonJS Export plugin and the baking plugin BakeTools one is up and running very fast. Here’s a good tutorial on how to export from Blender using this plugin. I also just found this here. I will give it a try on my next run at this.
It’s then very convenient to load the exported scene into the BabylonJS sandbox where textures can be loaded or replaced and the materials can be tweaked. Plus there’s a lot more settings that can be set. Like how far down the user can tilt the camera, or add a dedicated environment and much more. And the Java capabilities of the Framework the sky is the limit 🙂
Also there’s a WordPress plugin to display your models on your website, stored local or in the cloud! Actually there is two plugins. More about them here.
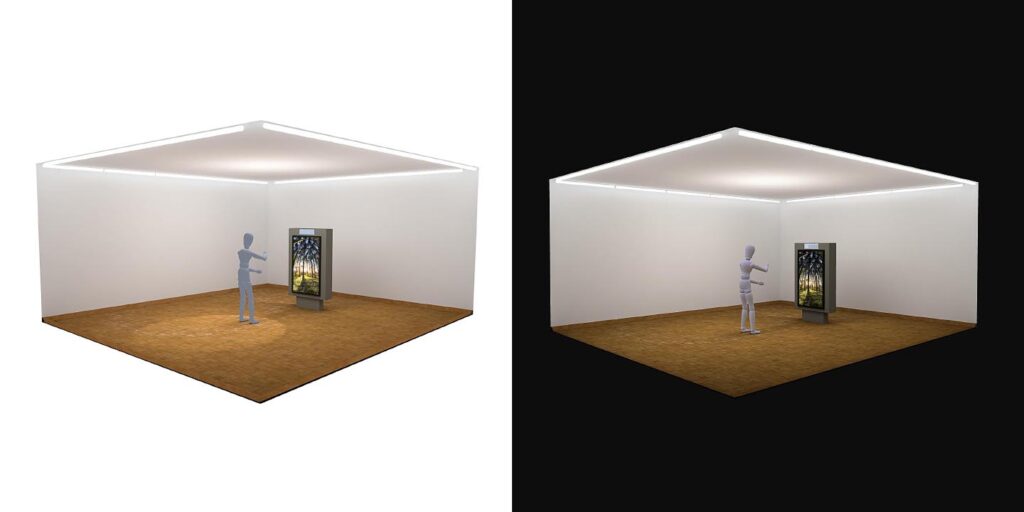
Example; ArtRoom 2022 (revived)
I revived a project I did with Vera Liechti many years ago. We entered an exhibition contest and wanted to present Vera’s oil paintings interactively. Meaning we built in a stereo camera (something like a kinect) and the visitors could interact with the artwork by moving their body. The visitor could then step on a button and the version of Vera’s painting would have been printed and the visitor could take that print home. Here’s the PDF we submitted. Unfortunately we were not accepted. We had a working prototype. Here’s the previz data from then now reworked in Blender and exported to Babylon JS.